New
Welcome to our new website. Designed with a better experience in mind!Still love the old one? Go to the classic site →

Google’s Material Design framework attempts to distill the essence of print-design — typography, grids, space, scale, color, and imagery— in addition to interactive motion, to create a cohesive digital experience.
Essentially, it enables information delivery by establishing well-refined conventions backed by several years of Google’s design experience and research—allowing and compelling designers to focus on information architecture.
Moreover, the consistency with which Google has decided to apply the conventions and styles dictated by the Material Design Language provides application designers with familiar system-wide metaphors which users of Android devices (and any of Google’s web products) have been well-acquainted.
However, that is not to say that it doesn’t come with its own drawbacks — from a UX perspective, it’s a great enabler — however, by establishing these conventions, the creative freedom that allowed application developers to create original design is reduced; i.e. the application’s visual design is no longer a selling point — it’s utility is what matters most — and while that keeps applications on the Android platform from slipping below a certain design threshold, it also prevents creativity from transgressing the design language. This establishes a normalized, uniform, and potentially bland experience—which could prove problematic at times where design clients are after a punch—gradients, a wow factor, or the elusive “pop.”
Google’s Material Language is simply neither Skeumorphic nor Flat — however, it contains cues from both design styles.
While the definition of Skeumorphism strictly refers to the ornamental use of cues from physical objects, a more lax definition includes not simply the aesthetics, but the properties of those physical objects as well — mass, stacking, shadows, and so on — the cues Material Design has extracted from the Skeumorphic style.
Flat design, on the other hand, is strictly centered around the content — the design is simply a medium for presentation, not more, not less, and it lacks any properties of its own. Fully embodying the “Good design is as little design as possible” principle.
A lot of the criticism of Flat Design was regarding poor usability, as it does not have obviously perceived affordance for users to infer the functional parts of the interface, and it was a departure from pseudo-Skeuomorphic design that was prevalent at the time, which left users with no learned experiences to reference.
This brings us to Material Design, it is as focused on the content as flat design. However, the presentation media includes physical properties that allow for a more natural, intuitive experience; providing users with sufficient visual cues to optimize usability—resulting in a balance between aesthetic and utility.
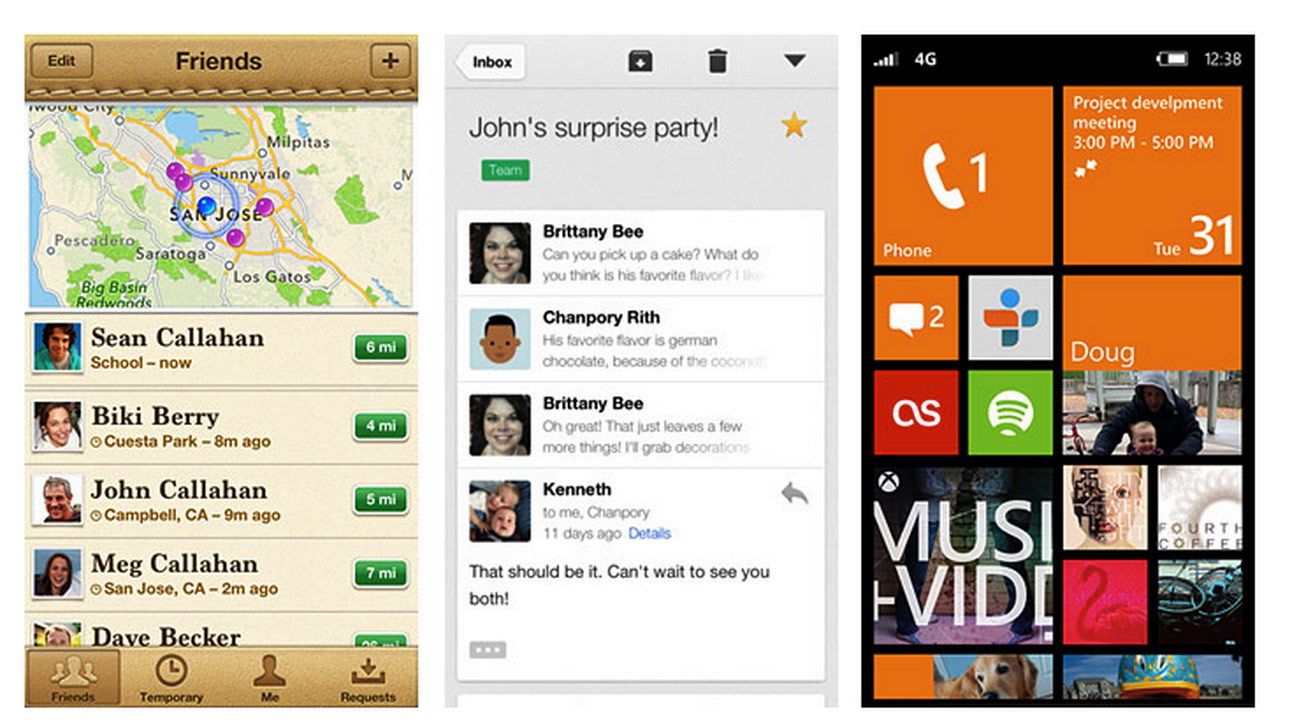
Below, you are presented with examples for visualizing the differences between skeuomorphic, flat, and material design.

Skeumorphic design was primarily introduced and championed by Apple in most of its iOS versions prior to iOS 7, where they adopted flat design as the primary design language. It is demonstrated on the left-most screen—the stylistic shadows, gradients, and even stitching that mimics the real objects.
In the center screen, Google’s mail app demonstrates the material design principles—in fact, it was the formative application for Material Design.
Microsoft’s Windows mobile platform’s design language is entirely flat and minimal as demonstrated on the right-most screen—it doesn’t resonate with any familiar mental models users have acquired over their years working with computers.
Conclusion
Overall, Material Design is a sound step in the evolution of user interface conventions, but that doesn’t mean it doesn’t have its drawbacks—what it excels at is merging the cues and models users may have acquired over their lifetimes and the fluidity of digital interfaces.
At UXBERT Labs we specialize in UX Research, Design & Development services that deliver world-class experiences. With offices in Riyadh and Dubai, our team of UX Researchers, Designers, and Developers deliver custom designed and built software to help businesses succeed.
Looking for a UX agency in Dubai or Saudi? Email us at hello@uxbert.com and let us show you why we’re an award winning company.
Interested in learning more about UX design? Check out our UX training courses or explore our digital services. You can also view our case studies to see real-world applications.